Boostrap tablolar göze hoş gelmesi için genellikle dikey yani horizontal çizgilerden arındırılmıştır. Eğer bunu değiştirmek isterseniz bir css eklemeniz gerekebilir.
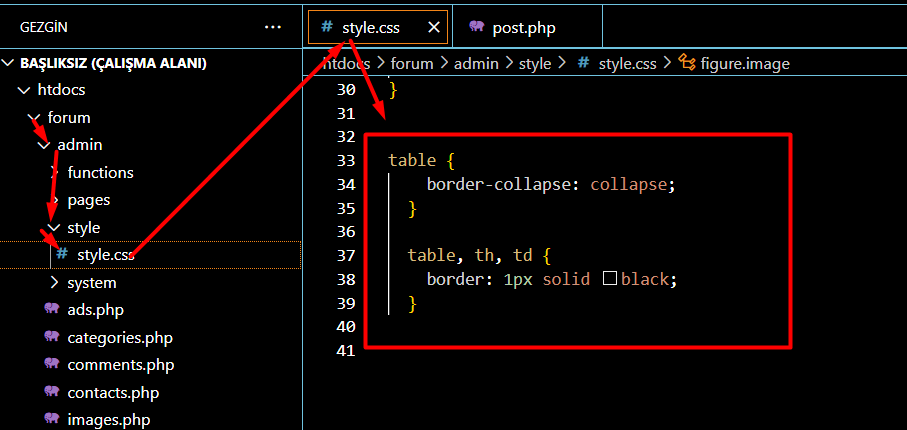
Bizim script için bu eklemeyi /admin/style/style.css içerisine gösterilen yere eklemeniz yeterli olur.
CSS KODU
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
KODA EKLEME BİÇİMİ

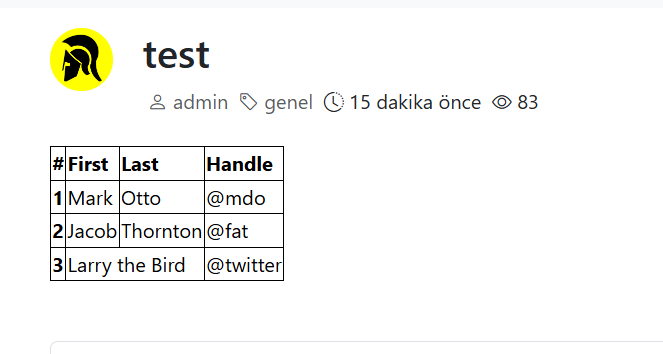
SONUÇ ÇIKTISI

Hocam eline sağlık teşekkür ederim ekledim lakin, yine aynı değişen birşey yok, mesela eskilere baktım onlarda aynı , yeni konu ekledim olmadı ?
Muhtemelen sunucunuzun css değişikliğini algılaması uzun sürmüştür. Başka bir cihazdan bakın.
hocam, yeni güncelleme geldiğinde siz eklemediniz galiba şuan yine yaptım ama, size örnek vermiştim öyle gözükmüyor ? mesela başka sitede gözüken : https://prnt.sc/0O54Z_5jmHRS bizim scriptte gözüken : https://prnt.sc/6gNOsbnkqlS1 bu şekilde hocam, yardımcı olur musun rica etsem
Hocam daha yayınlamadım. Güncelleme gelince admin panelinde bildirim çıkıyor. Herhalde bu gün gelir .
Tamam hocam 4 gözle bekliyorum , teşekkür ederim
